之前用hexo搭建完博客之后,发现官方默认的主题太丑,反正是不太符合我的审美了,好像我的审美也不咋滴o(╯□╰)o
既然主题不好看,那就得换一套,实在不行也可以自己改改样式。
改称自己喜欢的样子,这里不做过多讨论。
那么问题就简单了,选一套符合自己口味的主题,然后更换。
第一步:选择主题
主题从哪里找呢?官方就有提供了一些 主题,可以从中选择。
官方提供的主题不少,可是并不一定有自己喜欢的或者又很难选择,这是个头疼的问题。
之前我的博客主题就是随便选了一个还算看的过去的。
但是再使用的过程中发现了一些问题:
- 不会自动生成目录
- 不能自动获取摘要
- 有很多配置不太方便
虽然有些问题,但并不影响整体使用,所以也没想去换主题了。
前端时间逛知乎,发现这样一个问题:有哪些好看的 Hexo 主题?
查看第一名的答案,有个主题排行,发现排第一名的主题 next。
然后点开主题看了一下,发现主题简约,配置详细,能够解决我之前存在的问题,于是就决定选择这个主题了。
第二步:安装主题
Hexo 有两份主要的配置文件(_config.yml),一份位于站点根目录下,另一份位于主题目录下。为了描述方便,在以下说明中,将前者称为 站点配置文件,后者称为 主题配置文件。
Hexo 安装主题的方式非常简单,只需要将主题文件放置于站点目录的 themes 目录下,然后修改下配置文件即可。具体到 NexT 来说,安装步骤如下。
下载 NexT 主题
下载NexT主题稳定版:
- 前往 NexT 版本 发布页面
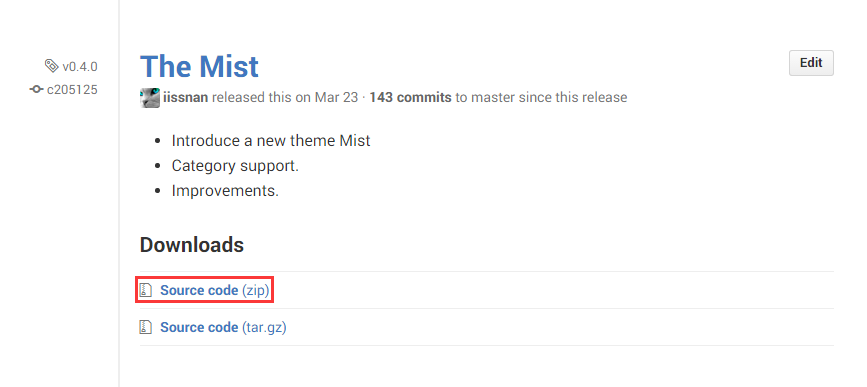
- 选择你所需要的版本,下载 Download 下的 Source Code (zip) 到本地。 例如,下载 v0.4.0 版本:
![]()
- 解压所下载的压缩包至站点的 themes 目录下,并将 解压后的文件夹名称(
hexo-theme-next-0.4.0)更改为next
启用NexT主题
克隆/下载 完成后,打开 站点配置文件,找到 theme 字段,并将其值更改为 next。
验证主题是否启用
运行 hexo s --debug,并访问 http://localhost:4000,确保站点正确运行。
第三步:配置
选择 Scheme
NexT 通过 Scheme 提供主题中的主题。 Mist 是 NexT 的第一款 Scheme。启用 Mist 仅需在 主题配置文件 中将 #scheme: Mist 前面的 # 注释去掉即可。
语言设置
编辑 站点配置文件,将 language 设置成你所需要的语言。
例如选用正体中文,则配置为:
1 | language: zh-Hans |
可用的语言如以下表格所示:
| 语言 | 代码 | 设定值 |
|---|---|---|
| English | en |
language: en |
| 简体中文 | zh-Hans |
language: zh-Hans |
| French | fr-FR |
language: fr-FR |
| 正体中文 | zh-hk/zh-tw |
language: zh-hk |
| Russian | ru |
language: ru |
| German | de |
language: de |
菜单设置
菜单配置在 主题配置文件的 menu。 若你的站点运行在子目录中,请将链接前缀的 / 去掉。默认支持的菜单项有:
| 键值 | 设定值 | comment |
|---|---|---|
| home | home: / |
主页 |
| archives | archives: /archives |
归档页 |
| categories | categories: /categories |
分类页(需手动创建) |
| tags | tags: /tags |
标签页(需手动创建) |
| about | about: /about |
关于页面 (需手动创建) |
| commonweal | commonweal: /404.html |
公益 404 (需手动创建) |
菜单示例配置:
1 | menu: |
侧栏设置
默认情况下,侧栏仅在文章页面(拥有目录列表)时才显示。可以通过修改 主题配置文件 中的 sidebar 字段来控制侧栏的行为。
支持的选项有:
post- 默认行为,在文章页面(拥有目录列表)时显示always- 在所有页面中都显示hide- 在所有页面中都隐藏(可以手动展开)
侧栏示例配置:
1 | sidebar: post |
头像设置
编辑 站点配置文件,新增字段 avatar, 值设置成头像的链接地址。
其中,头像的链接地址可以是:
| 地址 | 值 |
|---|---|
| 完整的互联网 URL | https://avatars1.githubusercontent.com/u/32269?v=3&s=460 |
| 站点内的地址 | /uploads/avatar.jpg - 需要将你的头像图片放置在 站点的 source/uploads/(可能需要新建uploads目录) |
| | /images/avatar.jpg - 需要将你的头像图片放置在 主题的 source/images/ 目录下 |
头像设置示例:
1 | avatar: https://avatars1.githubusercontent.com/u/32269?v=3&s=460 |
作者名称
编辑 站点配置文件,设置 author 为你的昵称。
站点描述设置
编辑 站点配置文件,设置 description 字段为你的站点描述。站点描述可以是你喜欢的一句签名:)
总结
到这里整个主题更换和配置就已经完成,现在可以看到博客已经成为预期的样子了。
如果更换其它的主题,也大同小异,都是这三步,只是涉及到具体的配置就有些区别而已。
更多的配置可以参考下面的链接:
最后附上NexT下载地址:
https://github.com/iissnan/hexo-theme-next